2023年03月07日掲載


秘書:今日も見習い君は元気いっぱいにウェブページを作成しています。しかし、横で見ていた師匠の顔色がだんだんと曇ってきました・・・。
どうやらテキストのサイズを変更すると問題が起こるようです。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある方たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
テキストのサイズ変更

見習い君:よーし、今回も見やすいウェブページができたぞ!いい感じ、いい感じ。
師匠:自画自賛だね。どんなウェブページかな?
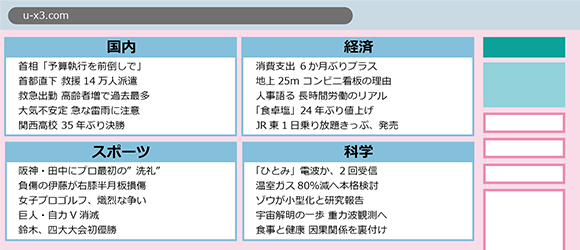
見習い君:ニュースサイトを作ってみたんですけど、どうでしょうか?


師匠:確かに、全体的には良い感じだな。頑張っているね。だが、残念ながら見落としがあるよーじゃ。

見習い君:え、ダメなところがあるのですか?!
師匠:Ctrl+「+」でページを拡大してみてごらん。

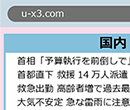
見習い君:ページの拡大?(カチャカチャ…。)あ!文字が大きくなったけど、
一部の文字が見えなくなってしまいました…。
師匠:そうだろ。
文字サイズが大きくなって読みやすくなったのは良いことだが、設定を誤ると、一部の文字が見えなくなるのじゃ。
普段文字を拡大して読んでる人にとっては不便だな。
見習い君:なるほど、確かに不便ですね。
あっ、もしかして、ブラウザの幅を固定サイズにしないように配置すれば良かったですか?

師匠:そうそう、よく気が付いた。
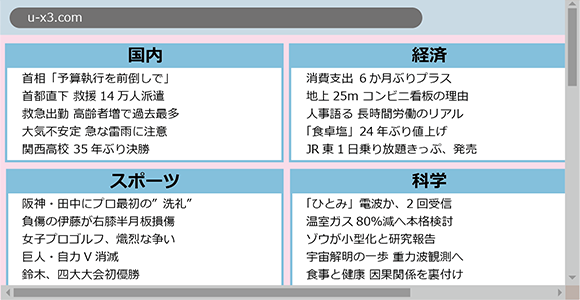
そうすることで、文字を拡大しても全ての情報を見ることができるのじゃ。
見習い君:わかりました!(カチャカチャ…。)
ページを作り直してみましたが、今度は大丈夫でしょうか?

師匠:どれどれ、見せてごらん。うん、全て見ることができるな。

見習い君:ありがとうございます!
この「テキストのサイズ変更」については、他にどんなことに気を付けなければいけませんか?
師匠:注意しなければならないことは200%にしても見えることじゃ。
分かりやすく言うと”文字サイズの横と高さを倍”にした状態でも全ての情報が見えることも大切なのじゃ。
だが、例えば、一気に200%にすると、個人差によるが、逆に見づらいと感じるときがあるのじゃ。そうならないように、徐々に変更できるコントロールをウェブページ上で提供するなど、細かく調整できると良いな。
見習い君:そうすると、多くの人が読みやすくなりますね。
師匠:そうじゃ。
見習い君:わかりました!
もっと素晴らしいホームページを作るぞ!!
師匠:元気が良いな!まだまだ勉強じゃ!

秘書:テキストのサイズ変更がうまくいかない場合、視力が低い人にとって、情報が取得できない恐れがあります。
今回ご紹介した例のように、テキストのサイズ変更に対応することで、ウェブサイトの情報を入手しやすくなります。
もっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。
【1.4.4 テキストのサイズ変更の達成基準】(新しいウィンドウが開きます)






