2022年07月12日掲載


秘書:見習い君が、カラフルな円グラフを作成していますが、対照的に師匠の表情は曇っています…
どうやら色で情報を区別していることに問題がありそうです。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある方たちがウェブ利用時にどの様な障壁にぶつかり、どの様な工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
ウェブページの情報を色で伝える時のポイント

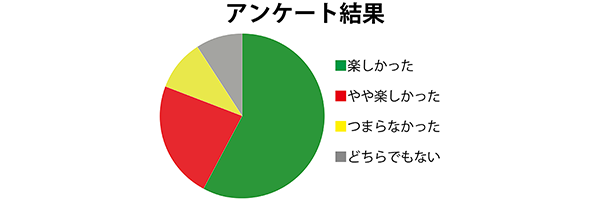
見習い君:よーし、色鮮やかなグラフができたぞ!
これでデータがわかりやすくなったな。
師匠:今日は何をしているのかな?

見習い君:はい、先週行ったアンケートの集計データをわかりやすいように色で分けて、グラフにしてみました。

師匠:なるほど、確かに色で分かれていて、見た目としてはわかりやすくなっているが、ただこれだと色の違いだけでデータを区別しているから、色を判別しづらい方にとっては、データの違いを認識することは難しいのではないかな。
特にこの赤と緑の組み合わせは、同じような色に見えてしまう人が多くいる。

見習い君:そうか、色だけで区別すると色を判別しづらい方にはわかりにくい場合があるのですね。師匠、それでは具体的にどのようにしたらよいのでしょうか?

師匠:まず、色で区別すること自体は悪くないのじゃ。
そのうえで一番わかりやすいのが、それぞれのデータ部分から引き出し線を用いるなどして、色の違いに頼らなくてもデータを読み取れるようにすることじゃ。
または、データごとに模様で分けるようにすれば、様々な人に情報を伝えやすくなるはずじゃ。

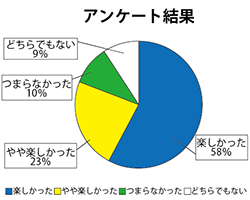
見習い君:早速、師匠に教えていただいたことを参考にしてグラフを作り直しました。
師匠:どれどれ、見せてごらん。
うん、これならデータの違いがわかりやすくなっているな。
見習い君:ありがとうございます!この「色の使用」については、他にどんな場面で気を付けなければいけませんか?

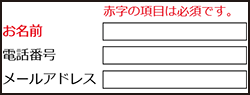
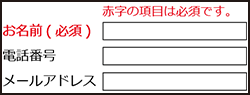
師匠:例えば、問い合わせフォームなどの入力画面にある「赤字の項目は必須です」など色のみで項目を指定している場合じゃな。
このフォームの例で言うと、「お名前」の項目が赤のテキストになっているだけで、他に必須項目であることを示すものがなにも無い。

師匠:これではスクリーンリーダー利用者や色を判別しづらい方は、「お名前」が必須項目であることを認識することが困難になってしまう。
そういった場合は以下のフォームのように、色で指定することだけではなく、必須項目であることをテキストで表示すればウェブアクセシビリティに配慮したページとなるぞ!

見習い君:必須項目が一目でわかり、だれにでもわかりやすくなりますね。
師匠:そうじゃな。ところで今日の見習い君は、いつもと違っておとなしいな。
見習い君:はい師匠、今日はあまり自分の色を出さないようにしてました!
師匠:仕事のときは、もっと自分の色を出しなさい!

秘書:色だけで情報を伝えようとした場合、どうしても色を判別しづらい方にとって、情報が取得できない恐れがあります。
今回ご紹介した例のように、色に頼らない情報を追加することで、ほとんどの利用者に対しても情報が伝わりやすくなります。
もっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。
~注目のトピックスです!~
障がい者による情報の取得及び利用並びに意思疎通に係る施策の推進に関する法律として、障害者情報アクセシビリティ・コミュニケーション施策推進法が2022年5月25日に公布・施行されました。
「趣旨概略」
全ての障がい者が、あらゆる分野の活動に参加するためには、情報の十分な取得利用・円滑な意思疎通が極めて重要、障がい者による情報の取得利用・意思疎通に係る施策を総合的に推進し、共生社会の実現に資する高度情報通信ネットワークの利用及び情報通信技術の活用を通じ、その必要とする情報を十分に取得できるようにすることなど、基本理念でウェブアクセシビリティの確保が定められています。
今後も障がい者が様々な情報にアクセスする際のバリアフリー化がどんどん進むことを願っています。






