2020年11月19日掲載


秘書:前回は、スクリーンリーダーについての基礎的な部分を二人が話していました。一見、万能そうに思えたスクリーンリーダーですが、欠点もあるようですね。
今回は「スクリーンリーダー」についての後編をお送りします。
おかしな読み方

見習い君:あれ?…んー。

師匠:どうした?
見習い君:「ナレーター」にいろんな文章を読ませてみているんですけど、何だかおかしな読み方をすることがあって。
師匠:おかしな読み方?

見習い君:僕のことを、「ミナライキミ」って読んだりとか。
師匠:ああ。ちょうど、そのことについて話そうと思っていたんだ。
スクリーンリーダーは、ときに読み間違いをすることがある。
見習い君:何でも正しく読んでくれるわけじゃないんですね!

師匠:うん。
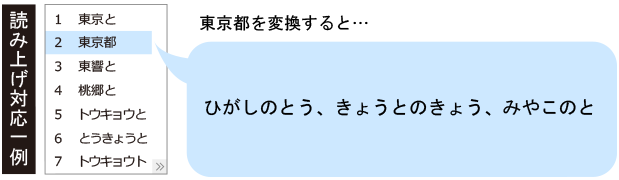
特に、人名や地名といった難しい読みの漢字の組み合わせや、生物(セイブツ・ナマモノ)などの、いくつか読みのある熟語なんかで読み間違いが発生しやすいんだ。
読ませている文章は同じでも、スクリーンリーダーによって違う読み方をするってこともある。

見習い君:たしかに僕も、読み方がわからない難しい漢字ってあるもんなー。
でも、間違って読まれたら、何のことかわからなかったりしないんでしょうか。

スクリーンリーダーで
文章をより読みやすくするには?

師匠:スクリーンリーダーの読み間違いに気づけることも、スクリーンリーダーユーザーにとっては大切なスキルなんだ。もちろん、間違いが少ないに越したことはない。文章に誤字があるせいで、スクリーンリーダーがおかしな読みをしてしまうこともある。見せる相手がスクリーンリーダーユーザーかそうでないかに関係なく、普段から正しい字で文章を書くように心がける必要があるな。

見習い君:はい!
ほかに、スクリーンリーダーユーザーの人たちのために、僕が気をつけられることって何かあるんでしょうか?
師匠:Word文書やウェブサイトにおいて、文字を強調したり他の文字と幅を合わせる目的で、単語や熟語の間にあえて空白を入れてあることがあるが、スクリーンリーダーがうまく単語として認識できず、読み間違いの原因になることが多いんだよ。
スクリーンリーダーは1文字ごとでなく、前後にある文字の組み合わせで読みを確定しているからな。
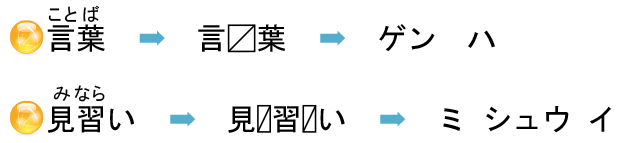
たとえば、

みたいに、聞いただけでは何のことかわからないような読みをしてしまうこともある。
見習い君:へえ。でも、それはどうやって気をつけたらいいんですか?
師匠:Word文書は均等割付などの設定で、ウェブサイトはスタイルシートを使うことで、レイアウトを保ちつつ、スクリーンリーダーに正しく単語を読ませることができるよ。
見習い君:スクリーンリーダーユーザーの人も、使わない人も読みやすい文章、難しそうだけど、考えていく必要があるんですね。
スクリーンリーダーにも
読めないものがある!?

師匠:ところで見習い君、スクリーンリーダーが最も苦手としていること、つまり、読み上げられないものって何かわかるか?

見習い君:え?スクリーンリーダーに読み上げられないものなんてあるんですか?

師匠:それがあるんだ。絵や写真などの画像だな。
文字には決まった形式があるが、画像はとても複雑で自由度も高い。同じ絵でも、見る人によって受ける印象が違うこともあるだろう?
見習い君:ああそうか!
師匠:これについては、画像に「代替テキスト」という説明文をつけることで、スクリーンリーダーに何の画像なのか読ませる方法があるぞ。
Word文書は画像の右クリックメニューからテキストを記載することで、ウェブページは画像要素imgに説明を埋め込むためのalt属性を追加することで、代替テキストをつけることができるんだ。詳しくは今度改めて説明する。

見習い君:代替テキスト、全然知りませんでした!

師匠:スクリーンリーダーは視覚障がい者にとって便利なソフトだ。
ただ、それを入れたからといって、障がいのない人とまったく同じになるわけではない。
さまざまな環境でPCやスマートフォンを操作している人がいることをみんなが知り、より多くの人が見やすい・使いやすいコンテンツやウェブサイトが増えていくといいな。

秘書:スクリーンリーダーは、視覚障がいの人のために画面上の情報を声にして読み上げてくれるソフトですが、全盲や重度弱視の人のPCやスマートフォンの操作を助けてくれる機器はほかにもあります。視覚障がい者が使う文字に、点字があります。主に指で読む文字です。街中で見かけたことがあるという方も多いのではないでしょうか。点字を表示する特別なPCとして「点字ディスプレイ」があります。これをPCやスマートフォンにつなぐことで、画面上の文字を点字に変換して表示してくれます。

このように、スクリーンリーダー以外にも、さまざまな支援ソフトや機器が開発されています。それだけ、PCやスマートフォンは、人々の生活に欠かせないものになっているのですね。
ウェブにおける「代替テキスト」と「単語内の空白」について、もっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。
【達成方法】
「非テキストコンテンツに対して、簡潔なテキストによる代替を提供する」についてはこちら(新しいウィンドウが開きます)
「単語内に空白を設定したことによる失敗例」についてはこちら(新しいウィンドウが開きます)






