2024年05月07日掲載

今日は見習い君が、新しいウェブサイトを作成しているようですが、師匠が気になるような表情をしている様子です。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
非テキストのコントラスト

見習い君:よし。新しいウェブサイトがもう少しで完成だ…。

師匠:頑張って作成しているようだね。でも、気になるところがあるな。
見習い君:頑張ったのに、ダメなところがあるのですか?
師匠:コントラスト比が合っていない箇所があるのじゃ。

見習い君:え、そんなはずでは…。
師匠:ああ、そうか。見習い君はまだ分からなかったのね。いい機会だし、説明をしようか。
見習い君:はい、お願いします!

師匠:見習い君もJIS X 8341-3:2016にテキストや画像内の文字について、コントラスト比に関する達成基準があるのは知っているだろう。(参考記事:「コントラストの重要性‐第4回‐」)実は、WCAG 2.2から、アイコンのようにテキストではない箇所やそれを囲むフォーカスインジケータについても、一定のコントラスト比が求められるようになったのじゃ。

見習い君:そうなのですね。詳しく教えてください!
師匠:アイコンのようにテキストではない箇所やフォーカスインジケータについても、隣り合っている背景との間に少なくとも3.0:1以上のコントラスト比を保つ必要があるのじゃ。 それが「1.4.11 非テキストのコントラスト」だ。
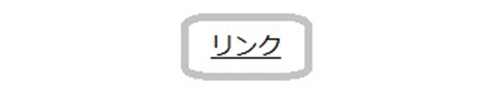
見習い君:なるほど。ということは、作ったウェブサイトにあるフォーカスインジケータの場合、コントラストが1.8:1のため、問題ありということですね。


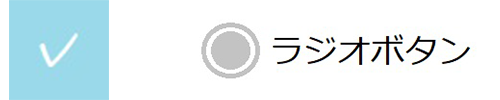
師匠:そうじゃ。他にも、作成したチェックボックス、ラジオボタンも対象だ。
このチェックボックスは、チェックの色が白、背景色が水色でコントラストチェックすると、1.6:1。また、ラジオボタンについても、真ん中の丸と隣の背景の白色でコントラストチェックすると、1.8:1。


見習い君:じゃ、これもダメということですか?

師匠:そうじゃ。その場合は、以下のように、縁取りを追加すれば3.0:1以上を満たせるのじゃ。

見習い君:なるほど!ここまでは理解できたけど、1つ質問です。非テキストとなってくると、会社のロゴも、コントラストの指摘が必要になって面倒になるのでは…?

師匠:心配することはないぞ。達成基準「1.4.3 色のコントラスト」と同様、会社のブランドを示すため、色の特定の表現が情報を伝えるために不可欠な場合は、例外になるのじゃ。
見習い君:ここまで確認する必要はないのですね!良かった。 コントラストの対象が細かくなってきたけど、より見やすくなってきますね。
師匠:そうじゃな。さぁさぁ、ウェブサイトの作成の続きをするのじゃ。

秘書:WCAG 2.2の「非テキストのコントラスト」に関する達成基準は以下で詳しく解説されています。 【Understanding SC 1.4.11: Non-text Contrast (Level AA)】(新しいウィンドウが開きます)
また、「WCAG2.2解説書」についても、以下をご参照ください。
【WCAG2.2解説書】(新しいウィンドウが開きます)






