
みなさんはスマートフォンやタブレットでウェブサイトやアプリを利用している時に、目的のリンクがなかなかタッチできなかったり、押すつもりのないボタンを押してしまった経験はないでしょうか?
こういったことは、使用者がタッチ操作に不慣れであることが原因の場合もありますが、ウェブサイトやアプリ側に問題があることも決して少なくありません。
今日は見習い君がスマートフォンでウェブサイトのチェックをしているようですが、なかなか苦労している様子です。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
小さすぎるリンクやボタンは「NG」

見習い君:よっと。…あれ、また変なところ押しちゃった…。むぅ~。

師匠:どうしたんだ。うまくいかないのか?
見習い君:このサイト、リンクやボタンがなんだか小さくて、タッチしづらいんですよ。間違って隣のボタンを押しちゃう時もあるし…。
師匠:ん~?君の指が太すぎるだけじゃないのか?

見習い君:いやいや、そんなわけないじゃないですか。真面目に聞いてくださいよ。
こういうリンクとかボタンが妙に小さいサイトって、アクセシビリティ上で問題になったりしないんですか?
師匠:現行のJIS X 8341-3:2016には、該当しそうな達成基準はないな。
ただ、前回紹介したWCAG 2.2の方にはあるから、ちょっと説明しようか。
見習い君:お!あるんじゃないですか。お願いしますよ。
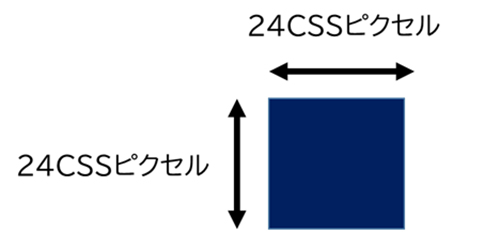
クリックやタップできる部分は最低でも24 x 24CSSピクセル以上

師匠:ウェブページやアプリ内の、リンクやボタンなどクリック・タップ操作を受け付ける部分は、少なくとも24 x 24CSSピクセル以上の大きさにしなければならない、という達成基準がWCAG 2.2で新しく追加されておる。
この基準を達成することで、一般の人はもちろん、手の震えがある人や身体の向きを固定することが難しい人がより快適にウェブサイトやアプリを利用できるようになる。


見習い君:CSSピクセルって、よく使われているpxとは何か違うんですか?
師匠:厳密には違うのだが、ウェブサイトやアプリのアクセシビリティチェックをするだけなら「1CSSピクセル=1px」という考えで問題ない。ただし、別のものであることは覚えておくように。
見習い君:はい、わかりました。

師匠:この達成基準には例外がある。
まず、ブラウザデフォルトのフォームのパーツ、例えばラジオボタンやチェックボックス、セレクトボックスなどは該当しない。
だが、ページ製作者がデフォルトから見た目を変更したものは例外とはならない。
次に、ページ内に同じリンク先を持つリンクや同じ機能を持つボタンが複数ある場合は、その内一つが24 x 24CSSピクセル以上であれば良い。
例えば、企業サイトのサービス紹介ページにあるお問い合わせページへのリンクやショッピングサイトの商品ページにある同じ商品の「カートに入れる」ボタンなどが該当する可能性があるだろうな。
これらはページ内に複数あることも珍しくないが、そのすべてを24 x 24CSSピクセル以上にする必要はないということだ。もちろん、そうであるに越したことはないと思うが。

見習い君:なるほど。操作できるものがひとつあれば良いということですね。
師匠:あとは、リンクやボタンなどがテキストの段落内にある場合や、特定のサイズでの表示が法的に義務付けられている場合も、例外で大きさが24 x 24CSSピクセル以上でなくても良いことになっている。 そして、最後にもう一つ重要な例外がある。
見習い君:これまた例外だらけですね。最後の例外ってなんですか?
師匠:ページ内の24 x 24CSSピクセルに満たないリンクや、ボタンなどを すべて直径24CSSピクセルの円形のものに置き換えた場合に、隣接しているリンクやボタンなどと重ならなければOK、というものだ。

見習い君:他の操作できる部分との間に一定の間隔を空けておけばよいのですね。

師匠:そうじゃ。間隔を空けておけば、小さくても間違えて他の操作部分に触れることがなくなるからな。

秘書:WCAG 2.2のターゲットのサイズに関する達成基準は以下で詳しく解説されています。
【Understanding SC 2.5.8:Target Size (Minimum) (Level AA)】(新しいウィンドウが開きます)
また、より大きなターゲットのサイズを要求する、上位の達成基準もあります。
【Understanding SC 2.5.5:Target Size (Enhanced) (Level AAA)】(新しいウィンドウが開きます)






