2021年04月06日掲載


秘書:私たちはウェブ上のさまざまな入力フォームを通して、商品やチケットの購入、申込みなどを日常的に行っています。大変便利なシステムですが、一部のサイトにはアクセシビリティ上のバリアが存在するケースがあります。師匠と見習い君の会話を通して、それを見つけてみましょう。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある方たちがウェブ利用時にどの様な障壁にぶつかり、どの様な工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
ウェブで申し込んでみよう!

見習い君:よし、ウェブでチケットを購入するぞー。

師匠:何のチケットを購入するんだ?
見習い君:ラグビーの試合のチケットです。
師匠:おお、それはいいな。
見習い君:カタカタカタ・・・
よし、全部入力できた。これで送信と♪


見習い君:あれ!エラーだ。なんで?
きちんと入力したし、間違っていないけどなぁ…。
どこが問題なんだろう?


師匠:どれどれ・・・あーなるほどな。
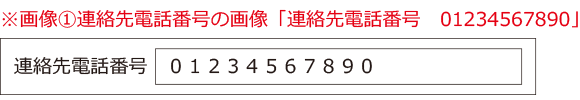
エラーの原因は電話番号を「全角文字」で入力したことだ。ここでは「半角文字」の指定がされているようだな。
見習い君:そうだったんですね。「半角文字」で入力し直してみます。
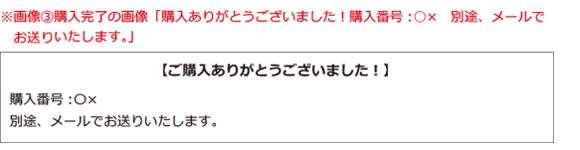
やったー!無事、ラグビーのチケットを取れた!

師匠:うむ。よかったな!
それにしても、このエラー表示はバリアがあるな。
バリアのない入力フォームって?

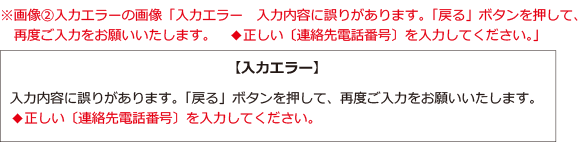
師匠:本来、アクセシビリティのルールでは、入力エラーの表示をする場合、「入力エラーが起きた該当箇所」と「その該当箇所の修正方法」を明示するように定められているんだよ。
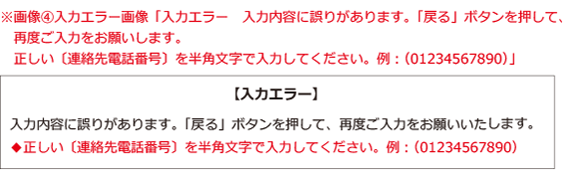
今回の場合だと本来はこんな感じにすべきだな。


見習い君:おー、ちゃんと「どこの箇所」が「何で」エラーになったのか、明示されていてわかりやすいですね。

師匠:だろ!
そもそも入力する文字の種類や「全角・半角」の制限を設けているときは、その旨も明記しなくてはいけないんだよ。
見習い君:そういうルールがあるんですね。
師匠:うむ。こうして、入力しやすいように配慮することで、使いやすい入力フォームになるんだ。
見習い君が入力フォームを作るときには気をつけてくれ!

見習い君:はい!
それにしても、ラグビーの生観戦が楽しみだなぁ…(笑)

秘書:みなさんも一度は、ウェブ上で文字を入力したことがあるのではないでしょうか。
郵便番号や住所の番地、電話番号などは、半角の指定がされているサイトをよく見かけますが、慌てて入力してしまったり、全角・半角の指定の説明が見えにくい場所にあったりすると間違えてしまいますよね。それで、エラーが表示され自分の入力ミスに気付くということがあります。
今回はこの入力エラーについて、師匠からウェブアクセシビリティ上のルールの話がありました。エラー表示をわかりやすくするのはもちろん必須ですが、そもそも入力フォーム自体もわかりやすくないといけませんね。
師匠も入力フォームについてチラッと触れられていましたが、ここで私から、「入力フォームのわかりやすさ」について補足説明いたします。
入力フォームの分かりやすさに、詳細な説明は必要不可欠です。
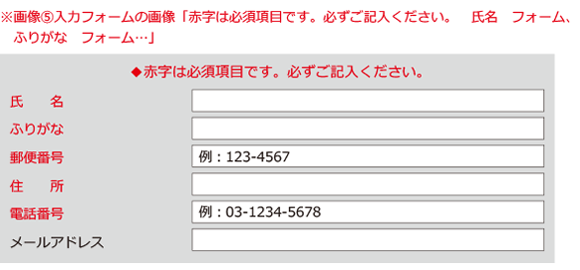
例えば、以下の画像。

このフォーム一見、問題なさそうに見えますが、実はバリアがあるフォームなんです。
「氏名」「ふりがな」「郵便番号」「住所」「電話番号」が赤字になっていますが、スクリーンリーダーユーザーの人たちは文字が赤くなっていることがわかりません。そのため、必須項目がどれなのか分からなくなってしまいます。

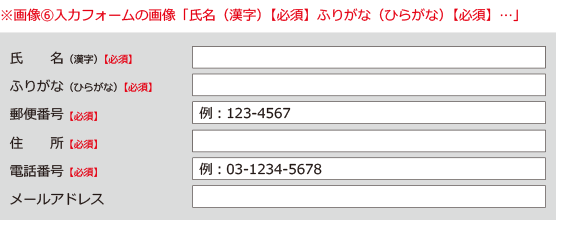
上記の画像のように、色については記載せず「【必須】」を追記します。
そうするとどうでしょう?
スクリーンリーダーを利用されている方でも、どの項目が必須なのかわかるようになりましたね。
入力フォームの作り方は、もちろん1つというわけではありません。ただ、「より多くの立場の人が理解しやすく使いやすい入力フォーム」を意識し作ることが大切です。
もっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。
【ウェブアクセシビリティについての国際的な規格】
https://waic.jp/docs/WCAG20/Overview.html(新しいウィンドウが開きます)
【入力エラーについての基準】
https://waic.jp/docs/UNDERSTANDING-WCAG20/minimize-error-identified.html(新しいウィンドウが開きます)
https://waic.jp/docs/UNDERSTANDING-WCAG20/minimize-error-suggestions.html(新しいウィンドウが開きます)






